前言
继续我们的 Automa 小红书系列教程。阅读前面的知识,可以看这两篇文章:
使用 Automa 内置模块,通过拖拽,构造工作流。本期我们的目标,是把小红书博主(当然也包括自己)的收藏列表,导出为表格。
网页分析
本文使用的环境:
-
• Windows 10
-
• Chrome 谷歌浏览器:
121.0.6167.140 -
• automa 插件版本:
1.28.26
小红书网页端,需要先登录;不然,总是时不时地,弹出登录框,automa 就无法正常工作。
在首页,随便找到一篇笔记,鼠标点击作者头像/名字,即可打开该博主的资料详情页。比如下面的截图:

详情页一共有 2 个选项卡,一个是笔记,一个是收藏。笔记,是博主自己发表的;收藏,是博主收藏自己、他人的笔记。
快捷键 F12,打开控制台。使用 Elements 分析页面元素;使用 Network 分析网络请求。在使用鼠标滚动,向下翻页收藏列表时,过滤仅展示 Fetch/XHR请求,看到如下链接地址:
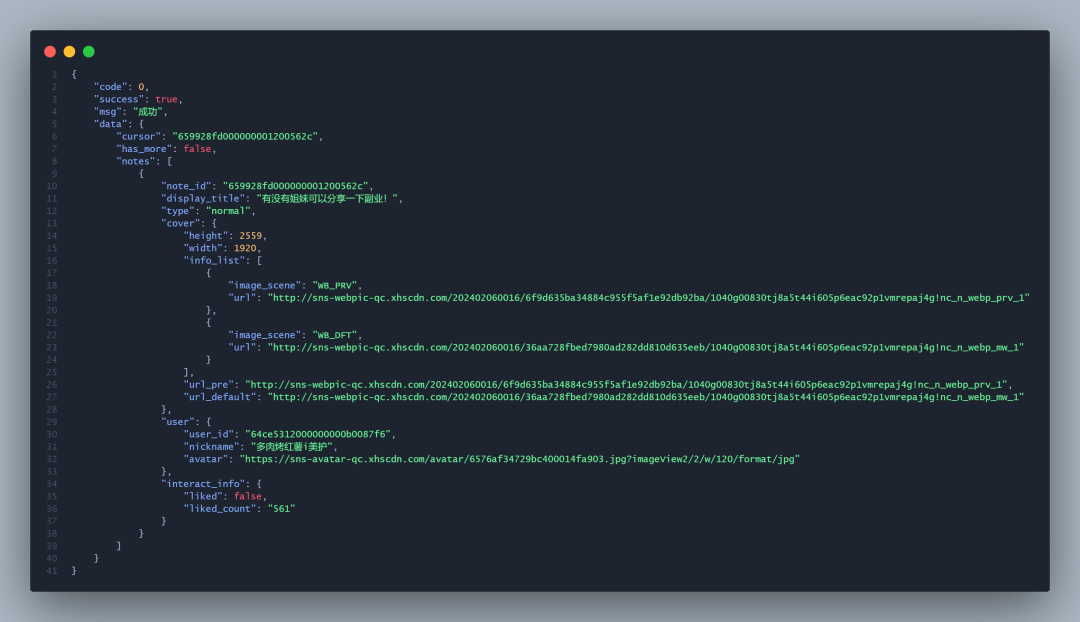
https://edith.xiaohongshu.com/api/sns/web/v2/note/collect/page?num=30&cursor=&user_id=xxx&image_formats=jpg,webp,avif缩减一下返回的数据 JSON 结构:

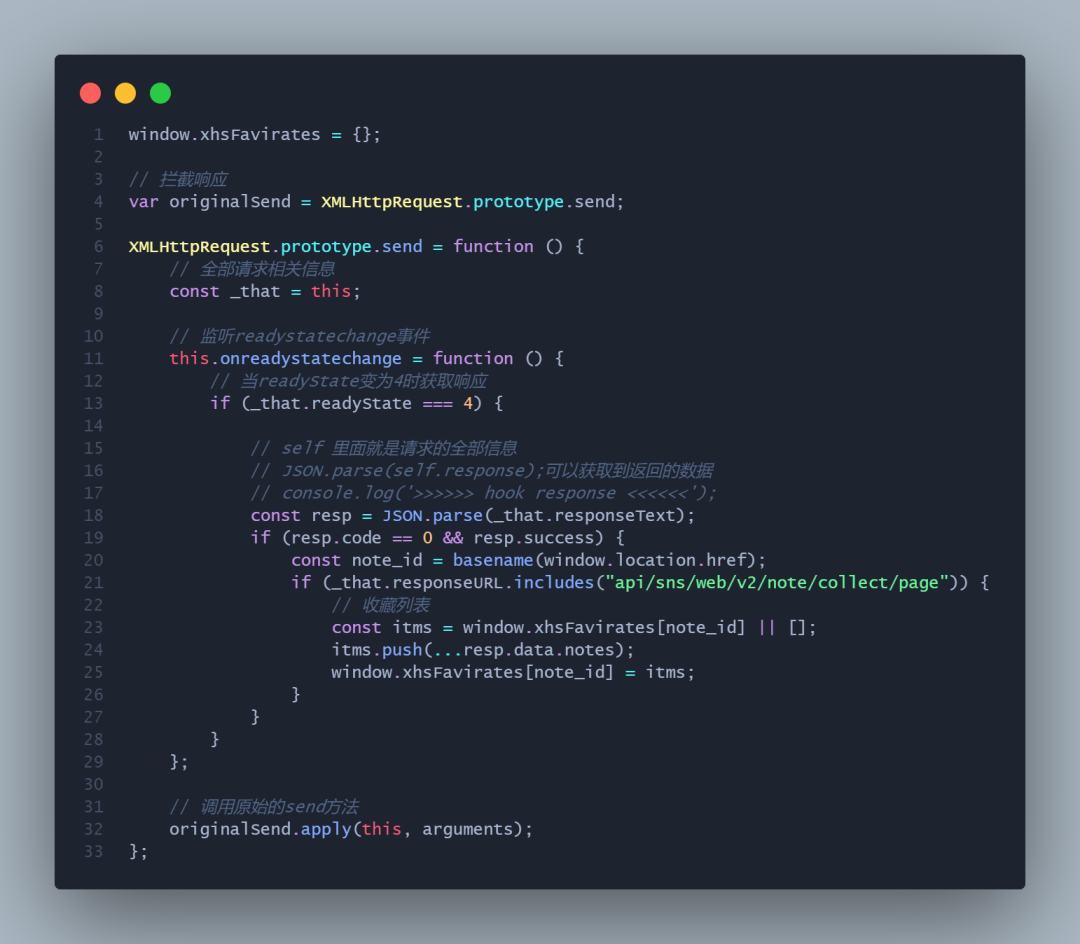
还像之前导出评论列表的方法一样,我们引入油猴插件,通过监听 XHR 请求,获取相应的结构。下面是核心代码截图:

搭建工作流
通过上一节分析,已经明确了数据的来源,获取的方法。本节,使用 Automa 内置模块,搭建工作流。实现数据导出的自动化。
1,获取作者名
收藏列表,是博主个人的。我们希望,导出的Excel表格,类似以下格式:
xx讲留学(2月2带货场)-收藏列表.csv前半段,就是博主的小红书名称。
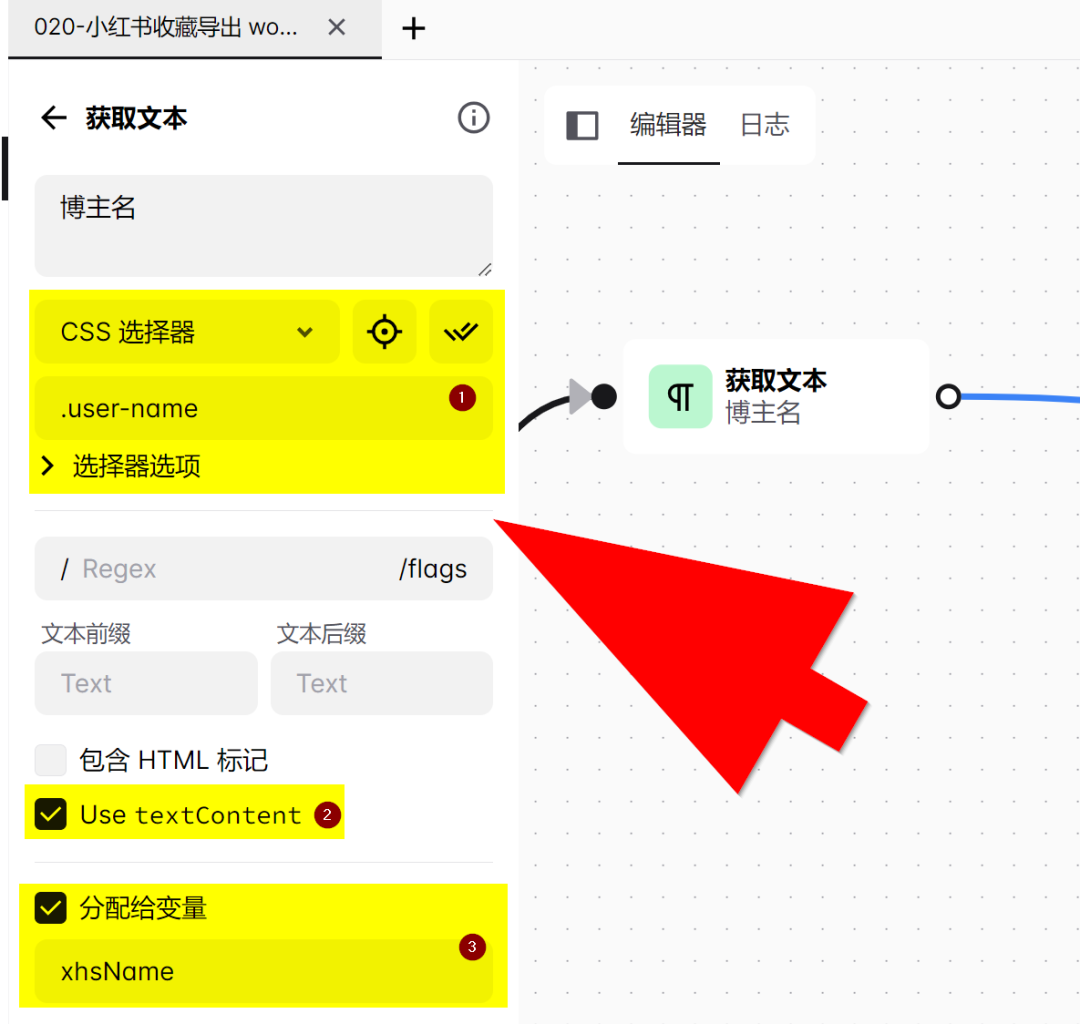
分析博主详情页,类名为 user-name的元素,内容就是。Automa 内使用 获取文本模块。

2,解析JSON
油猴插件获取到的值,存储在 window.xhsFavirates Map对象。
-
• 键名,是小红书ID;
-
• 值,是笔记列表;
手动添加 JavaScript模块,添加以下代码:
const favirates = window.xhsFavirates[note_id] || [];
const validList = [];
favirates.forEach((cm) => {
validList.push({
id: "https://www.xiaohongshu.com/explore/" + (cm.note_id || 0),
cover: cm.cover.url_default || "",
liked_count: cm.interact_info.liked_count,
title: cm.display_title || "无标题",
user_name: cm.user.nickname || "-",
user_avatar: cm.user.avatar || "",
});
});3,添加表格
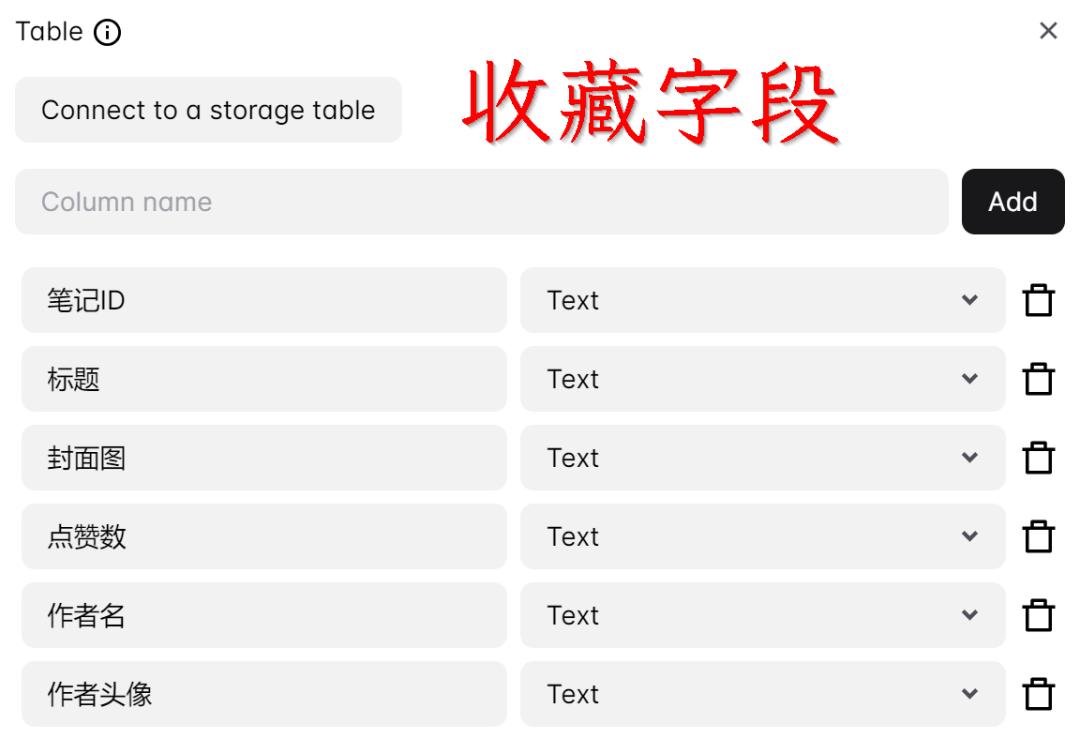
在工具栏顶部,表格按钮,手动添加当前工作流内,表格字段、数据类型(不确定类型,直接选“文本”)。
本文所用到的,是下面这些:
-
• 笔记ID
-
• 标题
-
• 封面图
-
• 点赞数
-
• 作者名
-
• 作者头像

4,数据导出
导出数据,是常用操作。主要是两个模块:
-
• 循环数据
-
• 循环中断
中间可以插入任何重复的操作。这两个,可以说是最频繁的模块了,我们展开讲讲。
4.1 哪些数据可以循环
可以循环的元素,是一系列相同的数据;
-
•
网页,榜单、列表、书籍章节; -
•
一段起止的数值,数字 10 到 90; -
•
一个表格,每行循环,获取列字段; -
•
Automa 内置 variables 变量,也就是JavaScript变量;也包含自定义的变量,可以是数组,可以是对象; -
•
Google sheet,与腾讯文档、飞书文档一样,不过是表格,也就是 Excel 格式; -
•
自定义数据,JavaScript 支持的结构,比如下面这种样式:
[
"腾讯",
"网易",
3.1415926,
1096,
{
"name": "小明",
"school": "学校"
}
]也就是说,只要是 JavaScript 内可以遍历的对象,“循环数据”模块,都支持。
4.2 循环体内元素怎么获取值?
循环体元素的值,与循环数据息息相关。循环什么样的结构,对应每个元素的数据类型,就是固定的。
比如,循环的数据,是一个字符串数组,类似:
[
"北京市朝阳区慕田峪路和平里3号",
"上海市徐汇区漕河泾路855号",
"广州市天河区石牌桥路128号",
"深圳市福田区华侨城一街123号",
"杭州市西湖区万塘路100号",
"南京市玄武区秦淮路66号",
"重庆市渝中区解放碑路1号",
"成都市高新区天府软件园",
"西安市雁塔区科技三路23号",
"苏州市工业园区吴中路55号"
]假设循环数据的 loopId = addresses,那么在循环体,使用下面的表达式,获取每个循环元素的值:
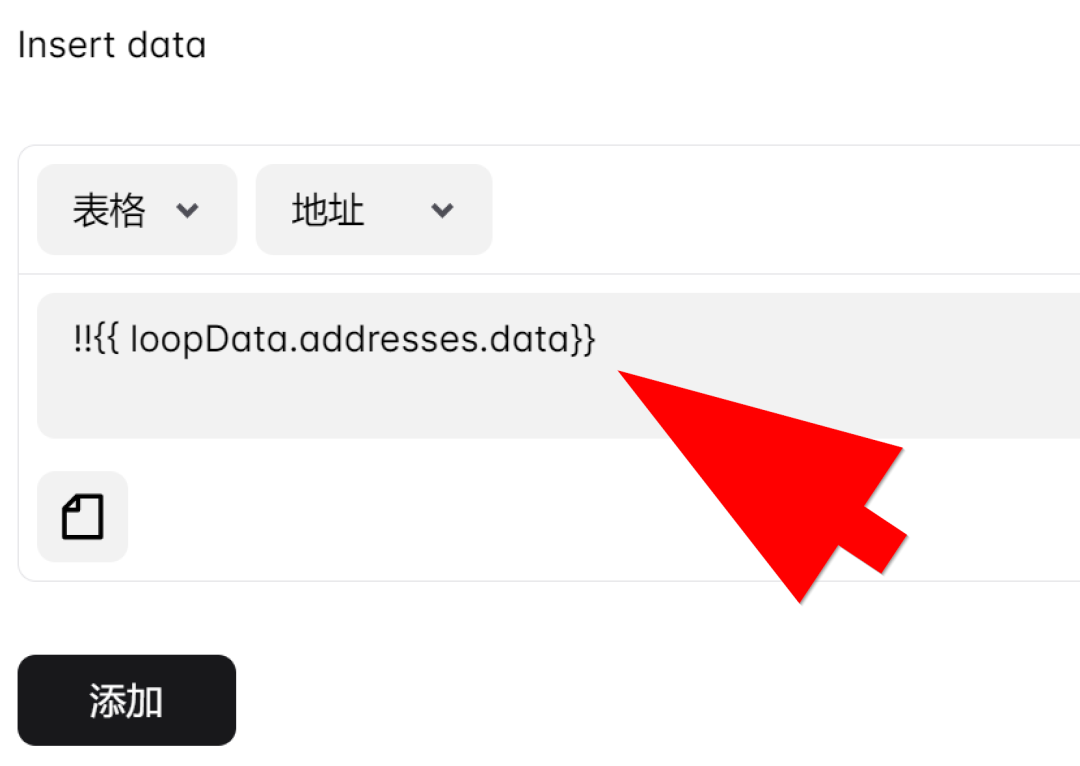
!!{{ loopData.addresses.data }}这里有两个关键点:
4.2.1 data 属性:
循环元素 loopData.addresses 返回的数据结构如下:
{
"data": ...,
"$index": 1,
}其中,data 就是元素的值。$index 是循环的索引,从0开始。
4.2.2 !! 表达式
这里只有使用 !! 才能直接访问到循环元素的值。至于为什么这么写,因为 automa 所使用的模板解析方式,这么规定的。
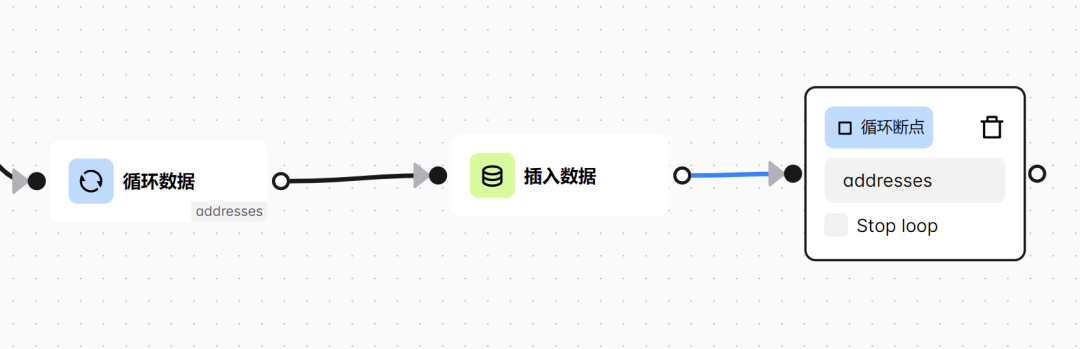
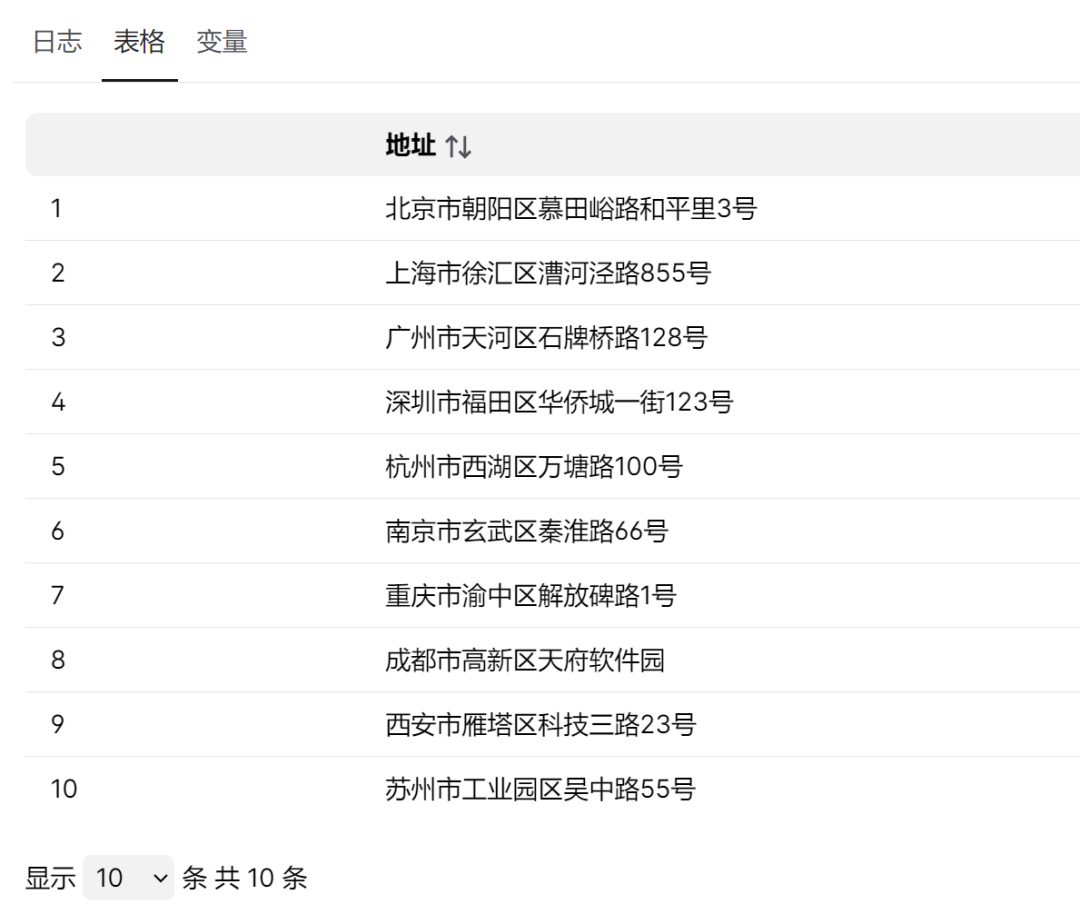
下面是 automa 工作流中,实现的最小循环结构。

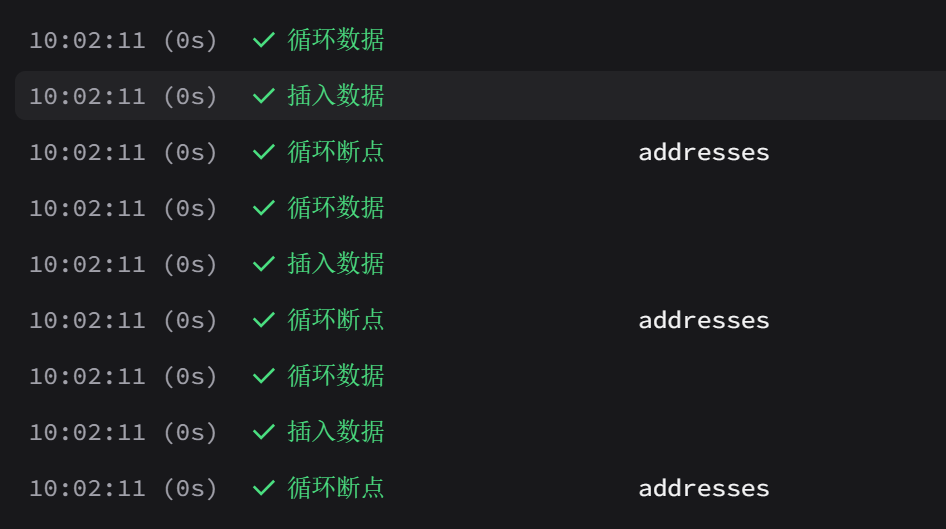
执行日志:

插入数据模块里,表达式的书写:

最后,在表格里的数据:

可以看到都正常写入了。
5 收藏列表导出
小红书博主收藏列表导出Excel的工作流,我打包好了。
关注公众号,后台回复【fav260】,获取完整资料。
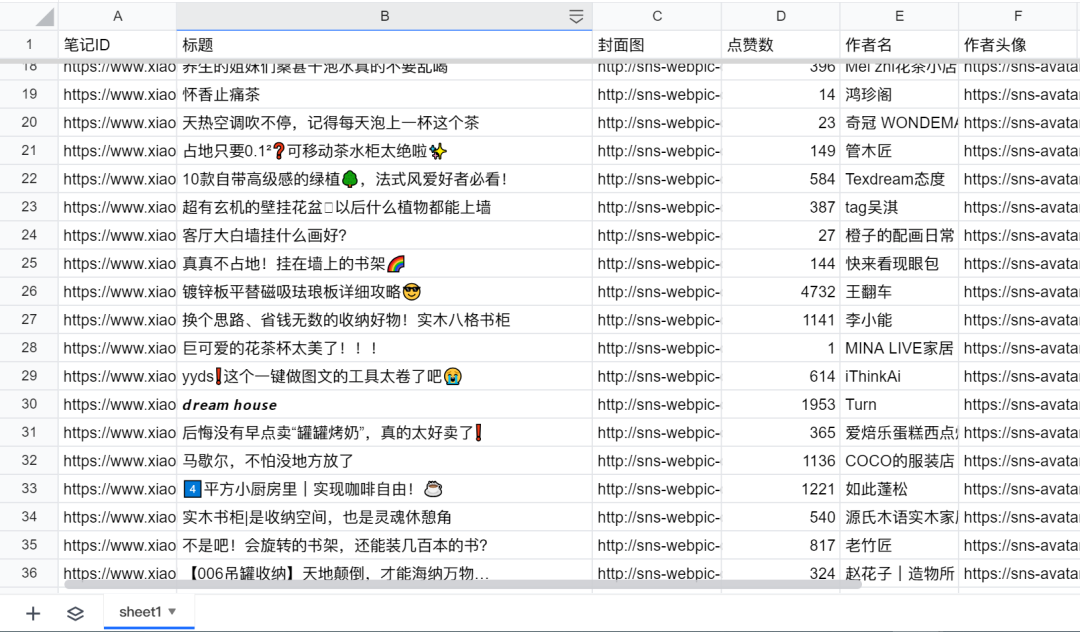
下面是导出数据 Excel 的预览。

知识点总结
本文使用上一篇《自动化 Automa:小红书热门笔记评论列表,一键下载 Excel(附资料)》的思路,获取小红书收藏列表数据,并导出为 Excel 表格。重点讲述了 Automa “循环数据”的用法, 下面是课后笔记,也是容易用错的地方,大家要牢记:
-
• 自定义数据,只要JavaScript支持的结构,都可以;
-
• 支持循环页面元素;
-
• 必须使用 循环断点 中断;
-
• 避免数据相互依赖导致的 无限循环;
-
• 循环元素,使用
loopData.loopId.data方式获取值; -
• 使用
!!声明是 JavaScript 表达式,才能正常解析;
写在最后
马上要过年了,天虽寒,而年味渐浓。我喜欢看着,大街小巷,每个人的脸上,洋溢着幸福的微笑。
恭喜你们,新年好!

