Automa 是一个用于 Chrome浏览器自动化的插件,从自动填写表格、执行重复性任务、截屏、抓取网站数据等等,完全可以根据你自己的需求来决定如何使用。
前端自动化神器有蛮多,python的requests,selenium, scapy 都是爬虫以及前端自动化的工具,但这些工具都需要有代码基础。Automa是一个低代码平台,可以拖拽0代码实现工作流,模拟网页的各种点击、表单填写等操作,使用时点击插件脚本一键执行,或者设置定时执行,从而简化我们的工作。
Google应用商店下载地址
https://chrome.google.com/webstore/detail/automa/infppggnoaenmfagbfknfkancpbljcca/related
也可以通过源码构建的方式,直接加载到浏览器
https://github.com/AutomaApp/automa/releases/
官方的文档
https://docs.automa.site/
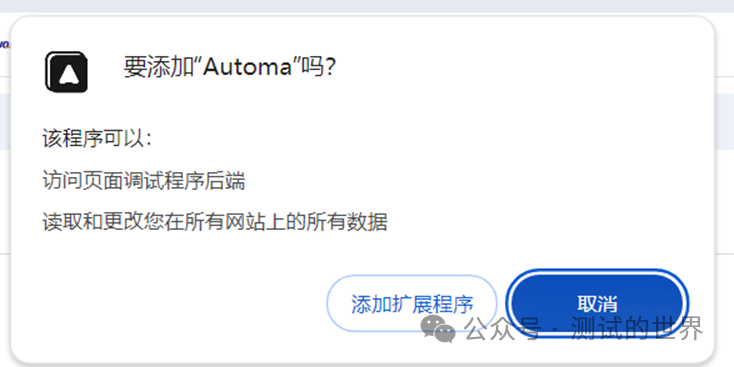
浏览器上打开扩展程序->管理扩展程序。将下载下来的Automa_v1.28.24拖入界面。会弹出界面如下

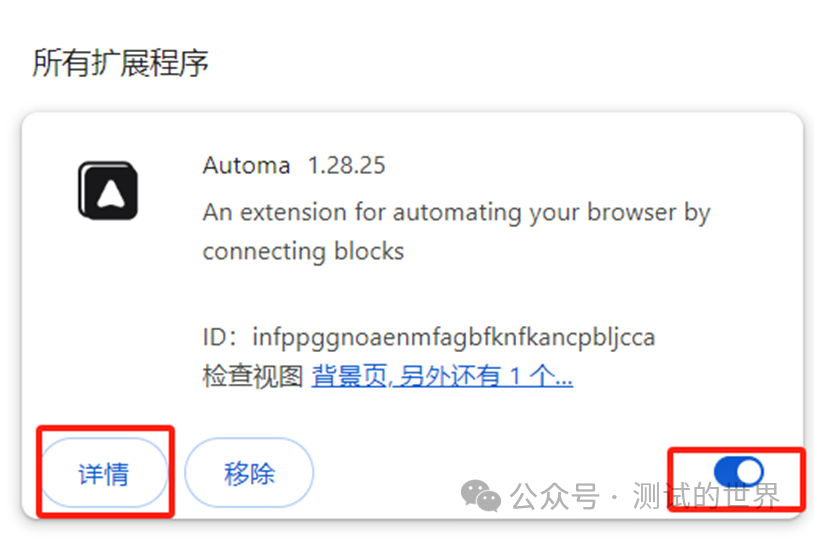
添加后能看到如下界面。

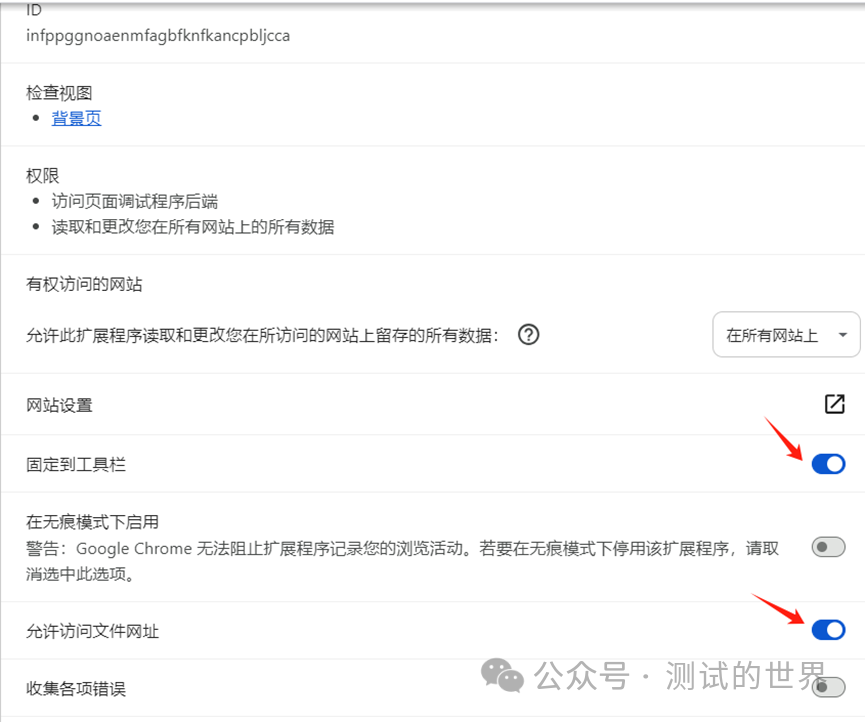
点击详情,选择固定到工具栏以及允许访问文件网址

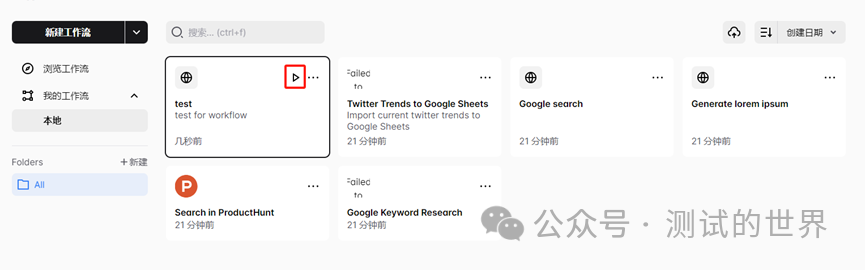
在浏览器的页面上就能看到按钮了

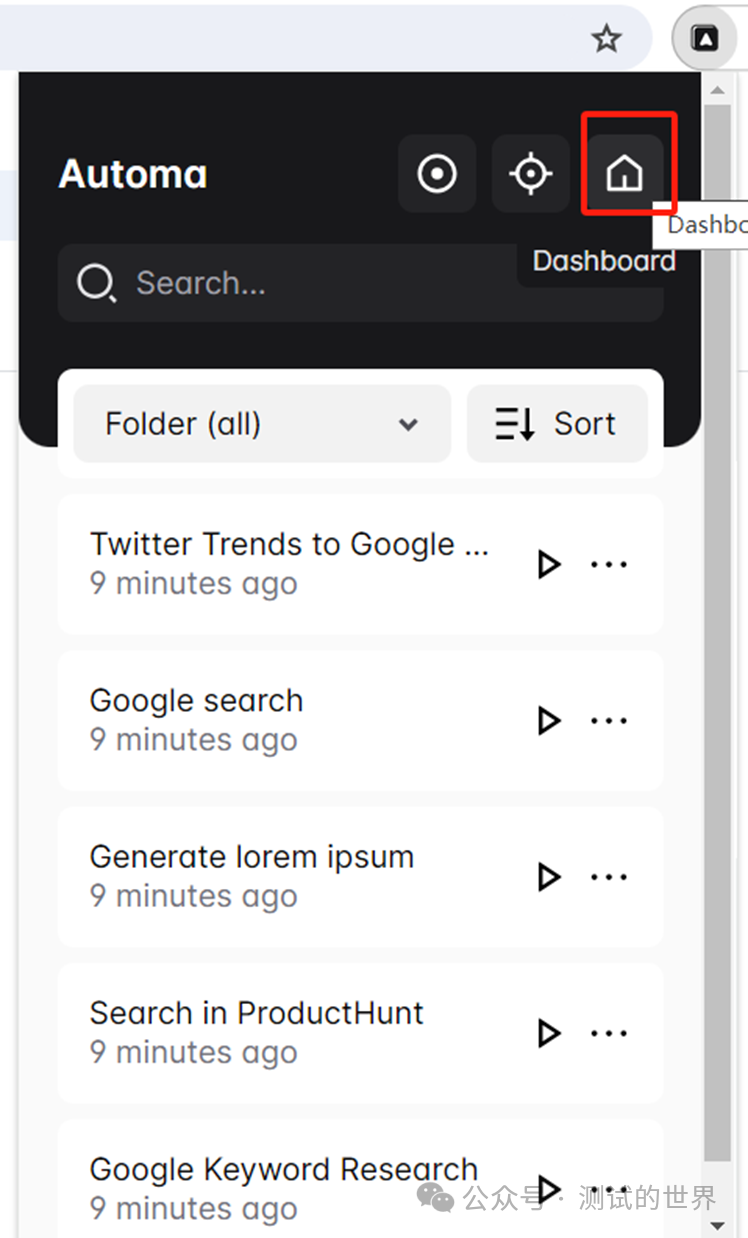
点击进入DashBoard开始工作流

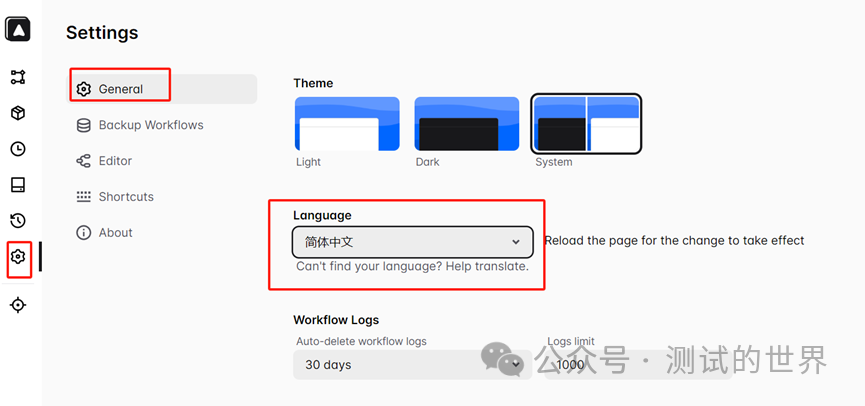
设置里面可以将语言设置为中文

关闭退出后,就是中文界面了

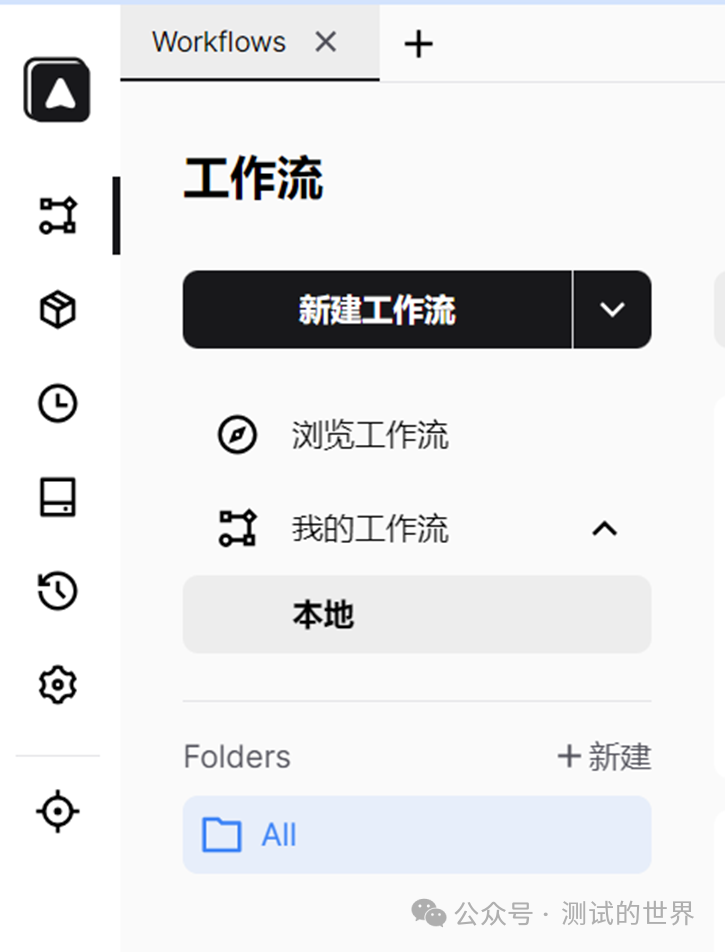
点击新建工作流。设置工作流名称以及描述

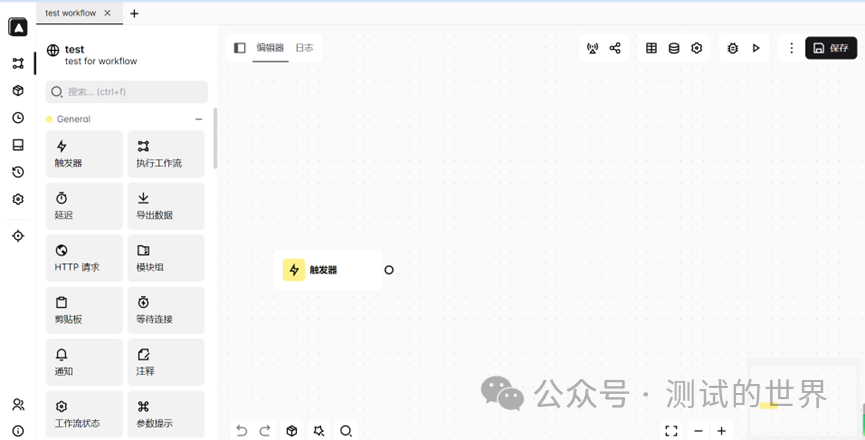
工作流界面,左侧区域是提供自动化的功能区域,主要提供了 7 大分类,右边是主流程构建区域。操作很简单,就是拖拽功能模块,然后有点类似于思维导图那样去链接自动化步骤。

Automa有6个种类的block, 分别是
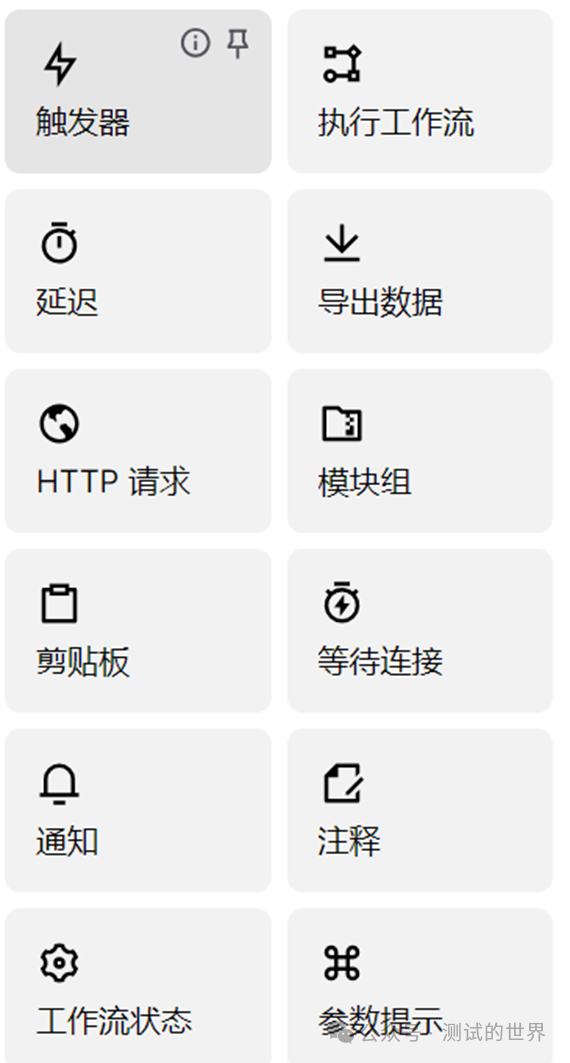
General: 工作流的通用功能。如下。

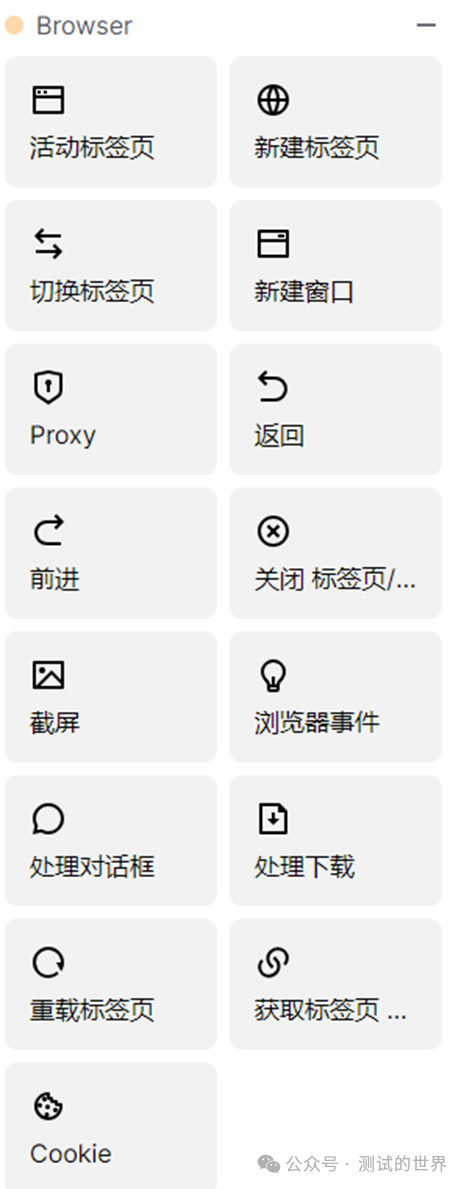
Browser: 浏览器的各项操作

Web Interaction:网页上的具体操作,比如点击,按键,上传下载文件等

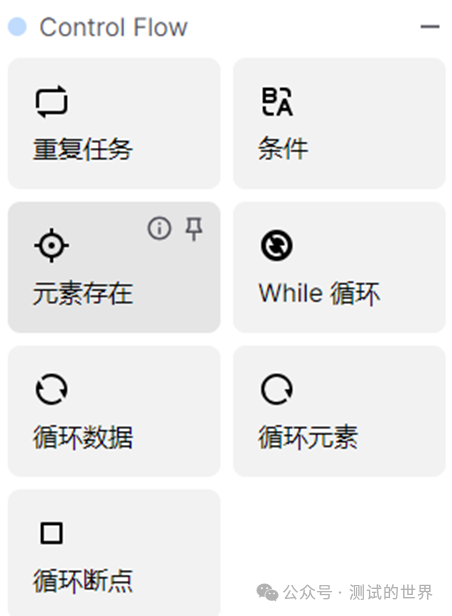
Control Flow: 对于工作流的控制,比如设置条件,循环等

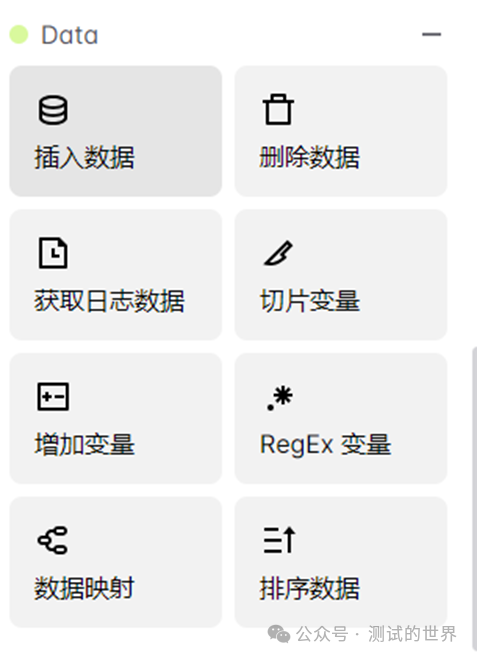
Data: 数据处理

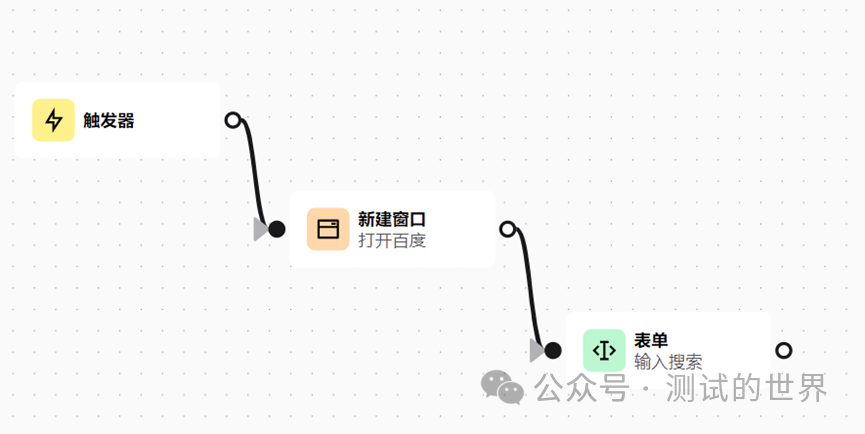
来创建一个简单的操作,打开百度,并在搜索输入框中输入: automa使用教程。创建的工作流如下。从General中拖入触发器,从Browser中拖入新建窗口,从web Interaction中拖入表单。将三个block连线起来

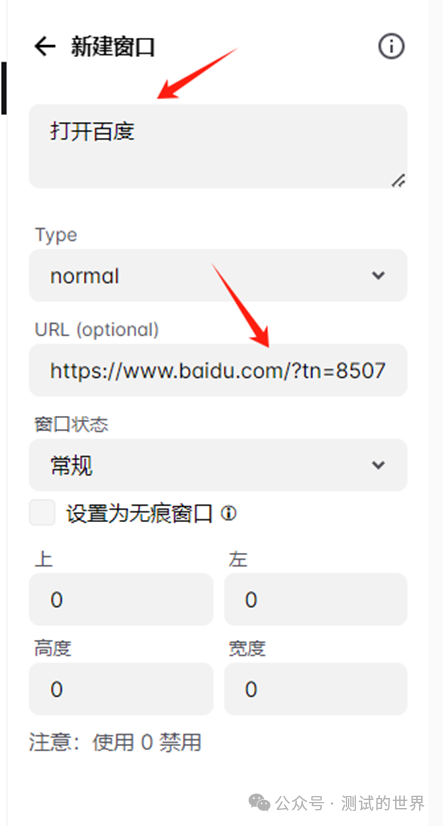
双击新建窗口,弹出新建窗口的设置窗口,最上面输入打开百度,做为新建窗口的名称,URL中输入百度的网址

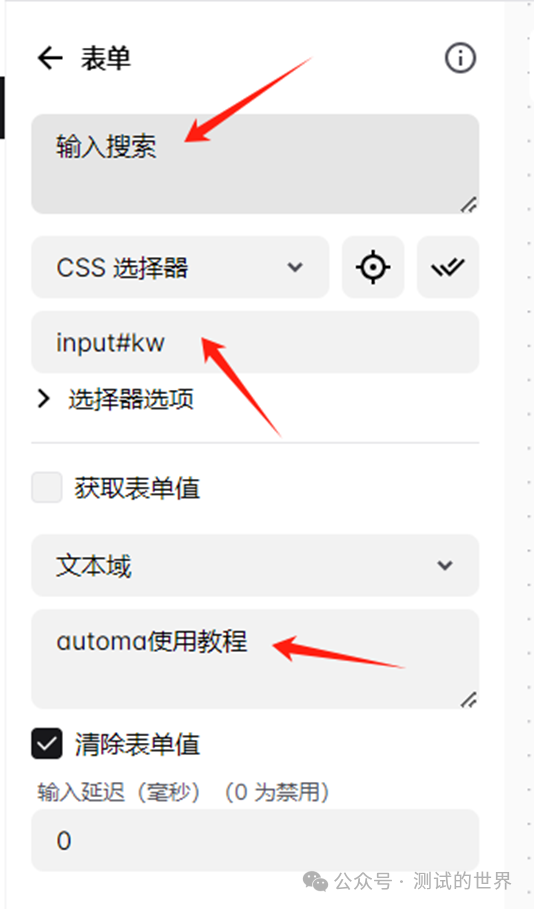
双击表单,需要填入三个地方。1 表单的描述 2 输入框的定位元素 3 文本框中需要输入的内容

其中输入框的定位有CSS选择器和XPATH两种方式

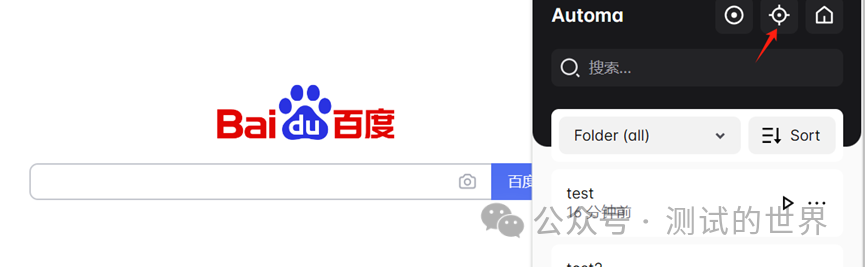
如何获取到CSS选择器和XPath 需要的元素呢。首先浏览器打开百度。然后点击automa按钮,选择箭头所指的元素选择器。

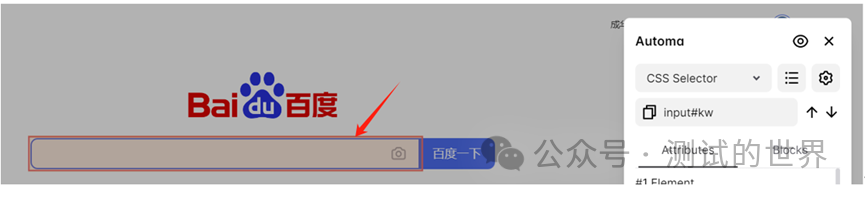
鼠标移动到对话框的位置,会有黄色背景highlight出来,然后鼠标左键单价。此时右边就会显示inpout#kw的元素

如果选择XPath, 那么出来的就是id(“kw”)

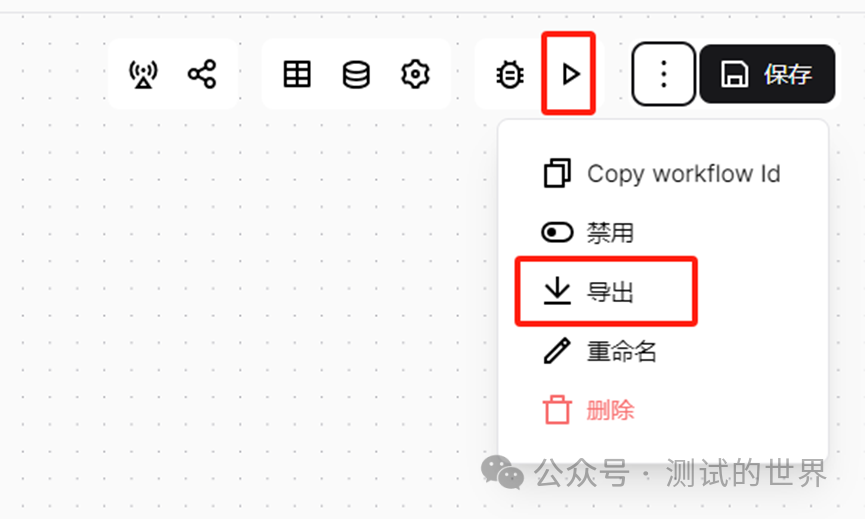
将获取的元素填入表单描述框。一个简单的工作流就完成了。完成后点击右上角的三角符号运行查看效果。保存工作流的话,选择导出。会将工作流保存为一个json格式的文件

下面json文件就是工作流的描述

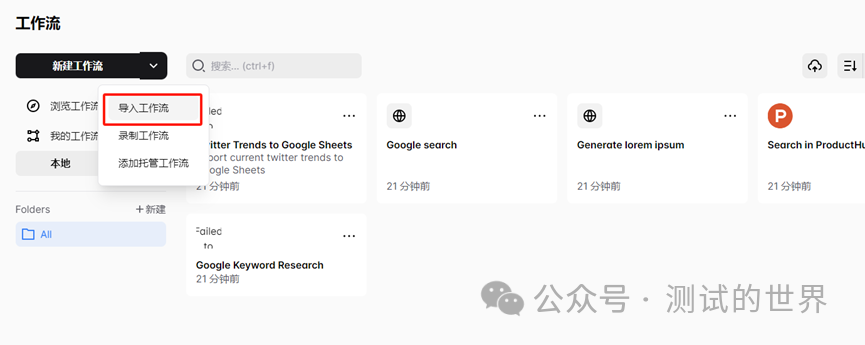
点击导入工作流,导入刚才生成的json文件

就看到工作流被导入进来,点击运行进行运行就可以了